
Simak cara membuatnya.
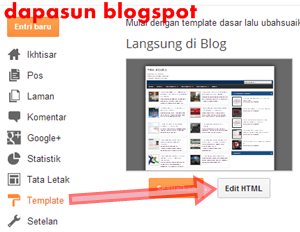
Berikut ini adalah tutorialnya. Silahkan masuk ke settingan template blogger anda dan pilih edit HTML.

Cari kode seperti ini :
#outer-wrapper{background:#fff;width:910px;text-align:left;font:12px Arial;margin:10px auto;padding:8px}Sisipkan kode di bawah ini diantara background dan width :
-moz-box-shadow: 0px 0px 40px #333;-webkit-box-shadow: 0px 0px 40px #333;box-shadow: 0px 0px 40px #111;Jadi setelah anda sisipkan maka akan menjadi seperti ini :
#outer-wrapper{background:#fff;-moz-box-shadow: 0px 0px 40px #333;-webkit-box-shadow: 0px 0px 40px #333;box-shadow: 0px 0px 40px #111;width:910px;text-align:left;font:12px Arial;margin:10px auto;padding:8px}Terakhir tinggal Save dan lihat hasilya. Mudah bukan? masih ada banyak cara untuk membuat tampilan blog sederhana anda menjadi terlihat menarik misalnya dengan memasang slideshow postingan di template blog anda. Sekian mengenai Cara membuat efek bayangan di Template blog yang sudah di bagikan oleh SEOCIPS, Selamat mencoba.


EmoticonEmoticon